Last year, Google announced that they would start supporting schema.org markup language for organization logos. For those of you who aren’t web programmers, that means that you can add a bit of code to your website that tells Google which image on your site is your logo.
Schema.org is a identification protocol that helps the search engines understand the context of the information on your website. You can use it to designate all kinds of information like the date and time an event (like a conference) will begin, the price of a product and how many you have in stock, store hours, telephone numbers, and much more. Using the schema.org markup on your website helps make sure Google (and Bing) get things right.
Now, you might think that naming your logo file something like “mycompanylogo.jpg” would be enough.
Not so. While the search engines are pretty good at guessing, some sites (like ours) can have several different files displaying icons and other designs on a single page, Google and Bing would prefer that you specify the image, rather than leave it up to them.
This code simply tells the search engines the location of the design file you would prefer they use when they pull your logo design to display in search results.
It’s as easy as including the following code in your website (with the correct file names and locations, of course):
<div itemscope itemtype="http://schema.org/Organization">
<a itemprop="url" href="http://www.yourcompany.com/">Home</a>
<img itemprop="logo" src="http://www.yourcompany.com/logo.png" />
</div>Best practices suggest that your logo should be a stand-alone file (not part of a banner image), visible on your home page, and should not be animated.
If your site doesn’t use image tags to display your logo, but rather uses CSS to place your logo, you can use meta tags in your code, like this:
<div class="logo logotext" itemscope itemtype="http://schema.org/Organization">
<h1><a itemprop="url" href=http://www.yourcompany.com/">Your Company</a></h1>
meta itemprop="logo" content="/images/logo.png" />
</div>Or, if your site uses JSON-LD or another supported programming syntax, you can use this code, which was added by Google last month:
<script type="application/ld+json">
{
"@context": "http://schema.org/",
"@type": "Organization",
"url": "http://www.yourcompany.com/",
"logo": "http://www.yourcompany.com/logo.png"
}
</script>Whichever code you use on your site, be sure to test it with Google’s Rich Snippets Testing Tool before going live.
What does the Schema.org markup do?
It simply tells the search engines that the image located at “http://www.yourcompany.com/logo.png” is the logo file they should use when they display it in search results.
What does it look like when they do it?
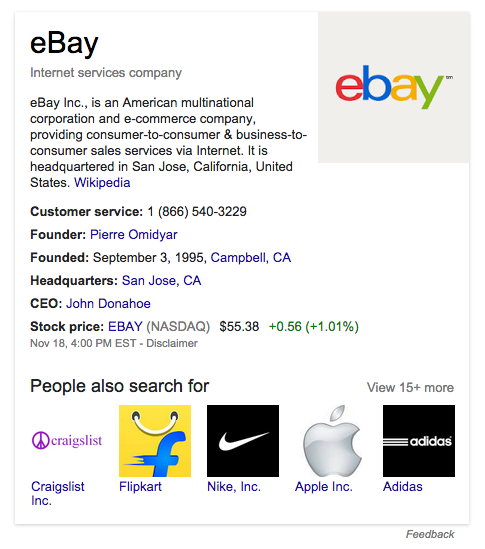
Do a search for a big brand, like Ebay. On the left you’ll see the typical search results and with links to pages Google thinks will be most useful to you along with a few ads. On the right, you’ll probably see a box that features the company’s logo and some basic information related to the company. Google calls this the Knowledge Graph.
It looks like this:

Google pulls this information from Ebay’s website as well as other sources. Schema.org markup simply makes it easier for the search engine to identify the correct information to display.
Interestingly, although Ebay does use schema markup to note the correct URL of the website, it doesn’t take advantage of any of the other potential uses for the code on their home page. That’s very common. As a small business, you can put your website ahead of many big brands that have yet to get fully with the schema.org program.
Now, let’s image that Google decides to display information related to your company in a knowledge graph, like what they’ve done above for Ebay. By using the schema.org mark-up to tell Google which file is your logo, they’ll show the correct file. This is particularly important if you have a new logo or have updated your logo recently.
Some SEO experts report that using schema.org markup on your website can increase click-though rates by 30%. Though we doubt that using the markup only for your logo and not for the other potential markup attributes will get you this kind of result, it certainly can’t hurt. It’s generally a good idea to follow Google’s recommendations when it comes to keeping your website’s code up-to-date.
Want to learn more about schema.org markup? Check out their website.
And if you need a logo design for your site, there’s no better choice than Logomaker.com.



